Role
UX Designer, Design Sprint facilitator
Year
2020
Same-day care
Improving the online experience for patients to find the right level of care at the right time.
Overview
Sharp HealthCare offers several ways to get same-day or next-day care—through urgent care, virtual urgent care, emergency care, and same-day doctor visits—but information about these services was scattered throughout the website. The Digital Experience team sought to make it easy for new patients to find the right level of care they need at the right time.
Goals
Make new healthcare offerings—online appointment scheduling, on-demand telehealth, and save a spot in urgent care and emergency rooms—more visible to new patients and easier to compare to choose the best path for care.
Team
Product manager
Information architect
Content designer
Visual Designer
Users
Patients who are new to Sharp and go online to research where they should get care
Patients who need care but are new and don’t know where to start
Patients who are wary of COVID-19 and unsure of which care option is safest, or unaware of virtual options
Scope
Create a cohesive and clear entry point to virtual visits, wait for times, and reservations for urgent care and emergency rooms
COVID-19 accelerated the need to make these services easy to compare and access, especially promoting virtual urgent care and save a spot services
Needed a better way to collaborate online and remotely due to COVID restrictions
Results
We identified short-term and long-term solutions and rolled them out over the course of a year.
The pilot design sprint was successful and well-received. We continued to refine the design sprint process and expanded Mural use in other design thinking exercises.
Process
Design sprint
As a team, we identified an opportunity to pilot a design sprint process. I was tasked with designing a virtual design sprint board in Mural, an online whiteboarding tool, and facilitating design sprint sessions remotely.
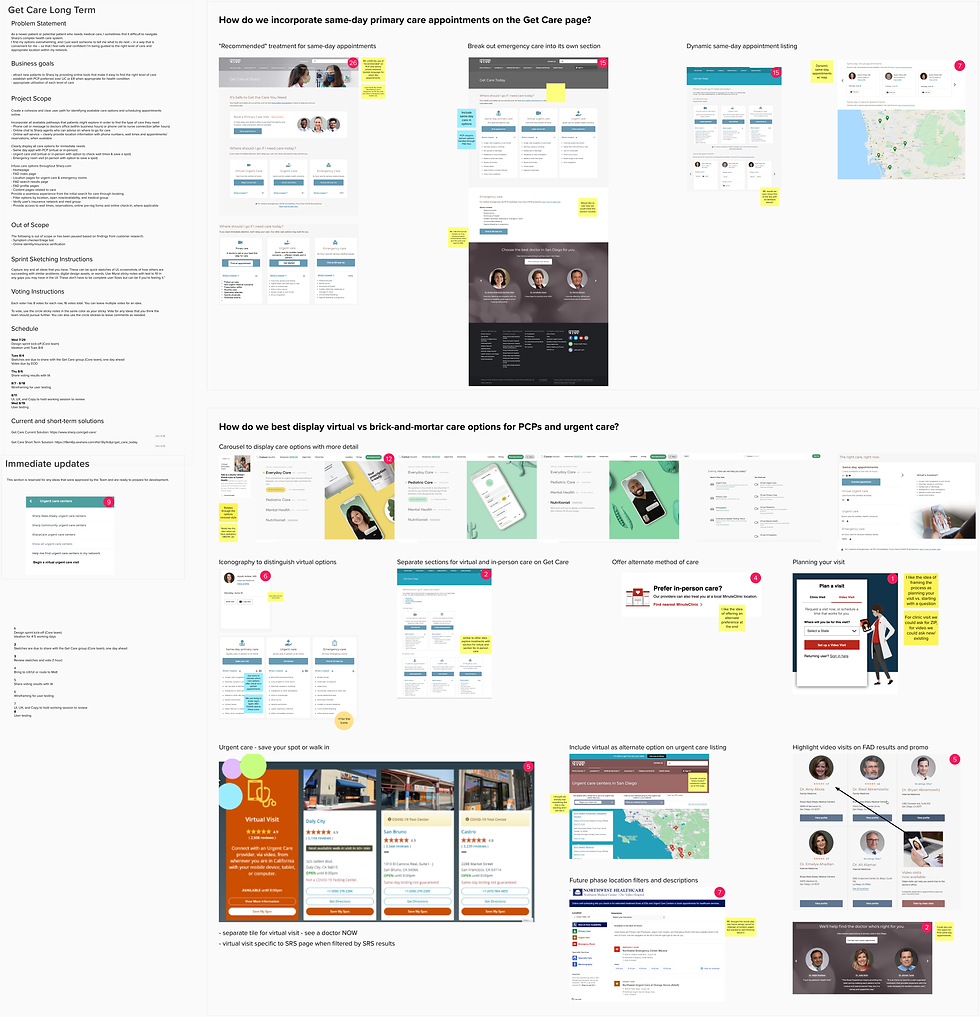
Following a vendor’s layout and after conducting further research, I organized a Sprint Sketching activity and Voting exercise. This included documenting the problem statement with the Product manager and refining “How might we” questions.
Sprint sketching

I reviewed the board and “How might we” questions with the team and provided a week to asynchronously brainstorm ideas to solve the questions.
Voting

In our next meeting, I facilitated the brainstorming review and voting process. Each team member presented their concepts. Afterward, all members could vote for the ideas they thought best addressed the HMWs and problem statement. There were several ideas that stood out as quick wins, others that were feasible in the short term, and a few that could be helpful in the long term.
I tallied the votes and organized the results on a separate board. This helped us identify ideas to test in usability testing.
We shared these results with the broader team for additional feedback and final approval for testing.
Wireframes and Usability testing
I worked with the IA and UI Designer to create interactive wireframes for user testing. We received insightful feedback in each testing session and refined the concepts and fidelity with each session.
In total, I facilitated 3 design sprints, each focused on a different phase of the project. We conducted 6 rounds of usability testing, with increasing fidelity and expanded user flows to take users through the entire same-day care journey.
Link to wireframes: https://jxkeob.axshare.com/
